Panduan Memasang Logo Blog di Template Wuzz
Di bawah ada panduan cara pemasangan logo blog di template Wuzz.
Menyiapkan Logo Blog
Pertama tentunya sobat harus menyiapkan logo blog yang akan dipasang di blog.
Resolusi logo minimal memiliki lebar 200px. Sedangkan tingginya menyesuaikan dengan desain logonya.
Dalam mendesain logo, ada beberapa hal yang perlu diperhatikan:
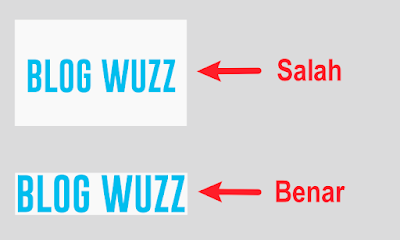
a. Buat logo blog memanjang bukan kotak
Kenapa harus memanjang? karena jika kotak, setelah dipasang ke blog logonya akan terlihat kecil. Itu terjadi karena desain header template Wuzz tidak terlalu tinggi.
Jika sobat tetap ingin pakai logo kotak, silakan ubah tinggi header menggunakan cara ini.
b. Jangan ada space kosong di luar logo
Jika tulisan di logonya sudah memanjang tapi ternyata ada space kosong di atas dan di bawah logo, maka sama saja seperti logo kotak.
Tidak peduli logonya menggunakan background transparan atau tidak, intinya jangan ada space kosong, terutama di atas dan di bawah tulisan logo.
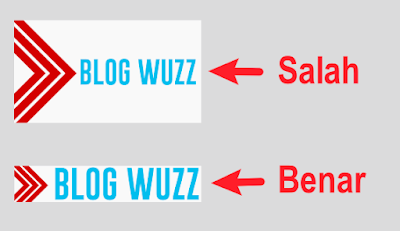
c. Gambar dan tulisan harus seimbang
Jika logonya menggunakan perpaduan gambar dan tulisan, maka gambar dan tulisannya harus sama tingginya. Jangan lebih tinggi gambarnya atau sebaliknya.
Memasang Logo Blog
Jika logonya sudah siap, selanjut tinggal sobat upload ke blog. Caranya sebagai berikut:
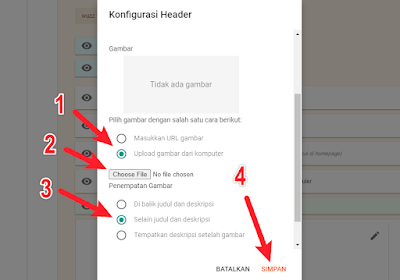
Login ke blog > Tata Letak > Edit Widget Header
- Pilih upload gambar dari komputer
- Pilih file logo di komputer sobat
- Pilih "Selain judul dan deskripsi"
- Klik "Simpan"
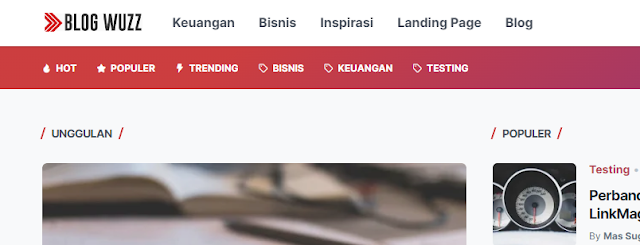
Hasil akhir:
Memasang Logo Blog versi Dark Mode
Secara default pada versi dark mode logonya akan otomatis terdapat background putih.
Meskipun logonya menggunakan background transparan, background putih tersebut akan tetap ada.
Tujuan adanya background putih tersebut supaya logonya tetap bisa terlihat dengan baik, soalnya jika tidak ada background putih jadinya akan seperti ini:
Gelap ketemu gelap = tidak kelihatan.
Nah, jika sobat tidak ingin ada background putihnya, sobat bisa memasang logo kedua khusus untuk versi dark mode.
Sobat harus buat lagi logonya tapi dengan menggunakan warna dasar putih dan background transparan atau gelap. Usahakan ukurannya sama dengan ukuran logo yang pertama.
Cara pemasangannya sebagai berikut:
Login ke blog > Tata Letak > Edit Widget Header
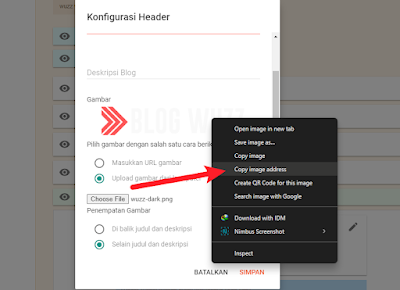
Upload ulang logo blog versi dark mode seperti langkah yang sudah dijelaskan sebelumnya, tapi jangan klik Simpan.
Sobat salin dulu URL gambarnya dengan cara klik kanan pada gambar.
Jika sudah disalin, selanjutnya klik "Batalkan"
Kenapa kok dibatalkan? karena URL logonya akan dipasang melalui kode pengaturan template, bukan lewat tata letak.
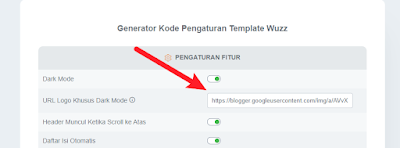
Ok, berikutnya silakan kunjungi tool generator kode pengaturan template Wuzz di sini.
Pada bagian URL logo khusus dark mode, isi dengan URL yang sudah disalin tadi.
Selanjutnya klik "Buat Kode" > salin kode > simpan kodenya di widget "Kode Pengaturan Template"
Hasil akhir:














Posting Komentar