Cara Modifikasi Sederhana Tampilan Template Wuzz
Table of Contents
Di bawah adalah beberapa kode-kode Custom CSS yang bisa digunakan untuk memodifikasi tampilan template Wuzz.
Dengan menggunakan kode custom CSS, sobat tidak perlu melakukan edit ulang ketika memasang update template versi terbaru.
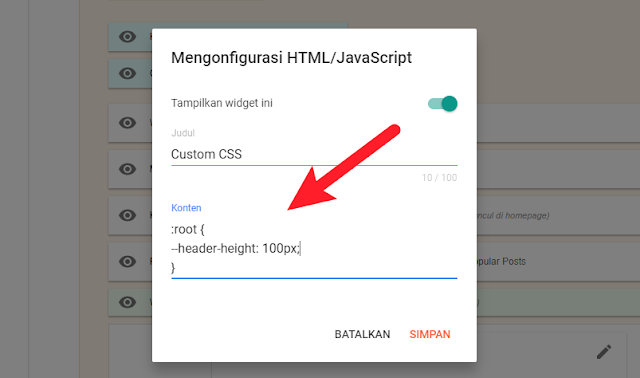
Semua kode Custom CSS di bawah harus dipasang di widget "Custom CSS."

|
| Contoh Penerapan Kode Custom CSS |
1. Mengubah Skema Warna / Color Scheme
Skema Warna versi light mode:
[data-color-scheme*=gradient] {
--color-scheme-bg: #743FDE;
--color-scheme-bg2: #3423d1;
--color-scheme-txt: #743FDE;
}
Skema Warna versi dark mode:
[data-theme=dark][data-color-scheme*=gradient] {
--color-scheme-bg: #743FDE;
--color-scheme-bg2: #3423d1;
--color-scheme-txt: #743FDE;
}
Tinggal ubah kode warna hex sesuai keinginan. Keterangan:
--color-scheme-bg = untuk warna backround gradient bagian kiri.
--color-scheme-bg2 = untuk warna backround gradient bagian kanan.
--color-scheme-txt = untuk warna link, tombol, dll.
2. Mengubah Lebar Maksimum Template
:root {
--template-width: 1200px;
}Ubah 1200px sesuai dengan kebutuhan.
3. Mengubah Lebar Maksimum Postingan
:root {
--content-width: 640px;
}Ubah 640px sesuai dengan kebutuhan.
4. Mengubah Tinggi Header
:root {
--header-height: 80px;
}Ubah 80px sesuai dengan kebutuhan.
5. Mengubah Tinggi Menu Label
Hanya work di wuzz versi 1.2.0 ke atas.
:root {
--menu-label-height: 60px;
}Ubah 60px sesuai dengan kebutuhan.
6. Menghapus Garis Miring pada Judul Featured Post/Popular Posts/Postingan Terbaru
h2.c-widget-title::after {
border: none;
}
h2.c-widget-title {
padding: 0;
}Ubah 60px sesuai dengan kebutuhan.
7. Menghilangkan Warna Gradient
[data-color-scheme*=gradient] {
--color-scheme-bg2: var(--color-scheme-bg);
}
[data-theme=dark][data-color-scheme*=gradient] {
--color-scheme-bg2: var(--color-scheme-bg);
}8. Menghilangkan Icon Pada Menu Label
Menghilangkan Semua Icon
.label-name span[class*=icon] {
display: none;
}Menghilangkan Semua Icon Kecuali Label Popular/Trending/Hot
.label-name span[class*=icon]:not(.icon-fire,.icon-flash,.icon-star) {
display: none;
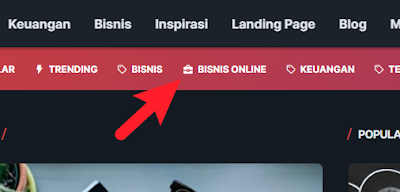
}9. Mengganti Icon Menu Label Per Nama Label
Hanya work di wuzz versi 1.2.0 ke atas.
.icon-label.NAMALABEL::before {
content:URL-ICON-SVG;
}
Keterangan :
NAMALABEL : Ganti dengan nama label yang ingin diganti iconnya. Jika nama labelnya terdapat spasi, pisahkan dengan titik. Contoh
.icon-label.Bisnis.Online::before.URL-ICON-SVG : Ganti dengan URL icon SVG.
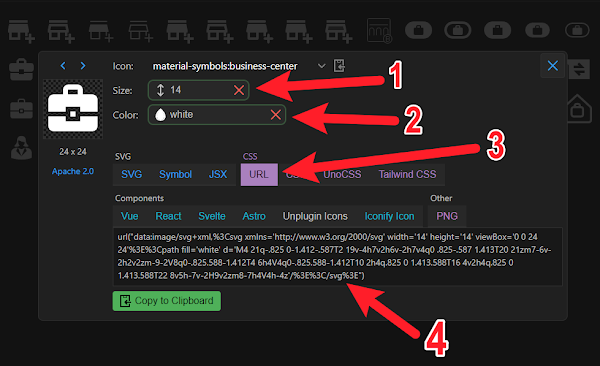
Cara mendapatkan URL Icon SVG
- Kunjungi https://icon-sets.iconify.design/
- Cari icon yang ingin digunakan
- Klik icon yang dipilih
- Pada bagian Size pilih 14
- Color pilih white
- Pilih URL
- Salin URL Icon SVG-nya
Contoh hasil akhirnya seperti ini:
.icon-label.Bisnis.Online::before {
content:url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='14' height='14' viewBox='0 0 24 24'%3E%3Cpath fill='white' d='M4 21q-.825 0-1.412-.587T2 19v-4h7v2h6v-2h7v4q0 .825-.587 1.413T20 21zm7-6v-2h2v2zm-9-2V8q0-.825.588-1.412T4 6h4V4q0-.825.588-1.412T10 2h4q.825 0 1.413.588T16 4v2h4q.825 0 1.413.588T22 8v5h-7v-2H9v2zm8-7h4V4h-4z'/%3E%3C/svg%3E");
}Hasilnya:
10. Mengganti Tulisan "Postingan Terbaru"
.content-index .latestposts-title h2 span {
display: none;
}
.content-index .latestposts-title h2::before {
content: "Artikel Terbaru";
}
Ganti tulisan "Artikel Terbaru" sesuai dengan keinginan.